Räätälöidyt sovellukset ja verkkopalvelut
Agenda suunnittelee, toteuttaa, testaa ja ylläpitää asiakkaan tarpeisiin räätälöityjä verkkopalveluita ja bsovelluksia. Räätälöity verkkopalvelu tarkoittaa palvelua jossa käsitellään ja säilytetään asiakkaan dataa suunnitellulla tavalla. Tiimillämme on full-stack ohjelmisto-osaaminen moderneistä ratkaisuista mm. front- ja backend -teknologian, rajapintojen sekä skaalautuvien pilvialustojen osalta.
Kun sopivaa olemassaolevaa alustaa tai tuotetta ei löydy, tai halutaan luoda jotain selvästi markkinoilla olevaa parempaa, voi tulla tarpeelliseksi luoda oma räätälöity verkkopalvelu tai websovellus. Autamme asiakkaitamme valitsemaan sopivimman lähestymistavan, jolla kustannukset ja vaatimustaso saadaan tasapainoon.
Jatka ja lue miten räätälöidyt verkkopalvelut ja websovellukset tehdään Agendalla.

Websovellukset ja mikrosovellukset
Räätälöidyt websovellukset ratkaisevat hyvin spesifejä tarpeita verkossa: ne voivat olla esimerkiksi kartta- tai kalenteritoimintoja, laskureita tai vaikkapa ajanvarauksen ratkaisuja. Mikrosovellus tarkoittaa pitkälti samaa; yhden ison ja monitoiminnallisen alustan sijaan käytetään useita erillisiä, erikoistuneita sovelluksia, jolloin toimintavarmuutta voidaan parantaa virhetilanteita eristämällä ja jatkokehitystä helpotettua. Autamme suunnittelemaan ja toteuttamaan websovelluksia ja mikrosovelluksia itsenäiseksi tai osaksi olemassaolevaa palvelua.

Täysin räätälöidyt verkkopalvelut
Olemme täyden palvelun ohjelmistokehityskumppani, joka tarjoaa räätälöityjen palveluiden suunnittelun, toteutuksen ja ylläpidon.
Toisinaan sopivaa alustaa ei ole, vaan koko ohjelmisto täytyy toteuttaa räätälöitynä. Räätälöityjä ratkaisuja ovat usein myös mobiilisovellukset ja esimerkiksi headless-verkkosivutoteutukset. Tarjoamme räätälöidyn verkkopalvelun koko full-stack -kehityksen. Valmiit frameworkit helpottavat ja nopeuttavat kehitystä, auttaen pitämään myös kustannukset kohtuullisina.
Suosimme teknologioina erityisesti Strapia ja Typescriptiä, erityisesti Reactia. Node.js, Electron, Koa ja MongoDB ovat modernin backend-kehityksen suunnannäyttäjiä joita käytämme myös mielellämme.
Mikäli palvelussa on tarvetta helpolle ja joustavalle sisällön ylläpidolle on suosittelemme usein WordPress-sisällönhallintajärjestelmän käyttöä. Verkkokaupan toteutukseen luonteva valinta on usein erittäin suosittu WooCommerce tai asiakkaalle räätälöity React headless-toteutus, jossa backend voidaan valita asiakkaan tarpeen mukaan.

Rest-API -integraatiot
Olemme erittäin kokeneita integraattoreita eri palveluiden välille. Erityisen kokeneita olemme integroimaan WordPress-palveluita muihin järjestelmiin.
Tyypillisesti integraatioiden toteutuksiin käytetään REST API -rajapintoja ja moderneja JavaScript -upotuksia. Integraatiot luovat yhteyksiä palvelun eri osien välille, varmistavat tiedon liikkumisen ja mahdollistavat saumattoman käyttökokemuksen.
Integraatio toteutetaan usein esimerkiksi toiminnanohjauksen, tuotehallinnan tai ajanvarauksen kokonaisuuteen. Tiedonsiirto toteutetaan turvallisesti eri järjestelmien välillä, varmistaen että datassa ei ole päällekkäisyyttä ja että sama data on saatavilla eri järjestelmissä.
Suunnittelu ja palvelumuotoilu
Räätälöidyn verkkopalvelun suunnittelussa kannattaa lähteä liikkeelle käyttäjästä ja yleisimmistä käyttötapauksista. Hyödynnämme vakiintuneita suunnittelumenetelmiä, mm. asiakkaan kanssa yhdessä toteutettavia design sprint -työpajoja ja käyttäjähaastatteluja varmistaaksemme että kaikki tärkeä tieto hyödynnetään suunnittelussa. Tuotamme ketterästi prototyyppejä, joilla palvelun keskeiset asiakaspolut saadaan konkretisoitua.

Toteuttamiamme räätälöityjä sovelluksia ja verkkopalveluita
Rateko
Täysin räätälöity ja integroitu verkkokaupan alusta, johon kuuluu mm. lisenssienhallinta ja analytiikka suurille käyttäjämäärille.
Seepsula
Toteutimme kiviainesalan edelläkävijälle sopimusasiakkaille suunnatun rakennusmestarin tilaussovelluksen, joka on integroitu yhtiön toiminnanohjaukseen.


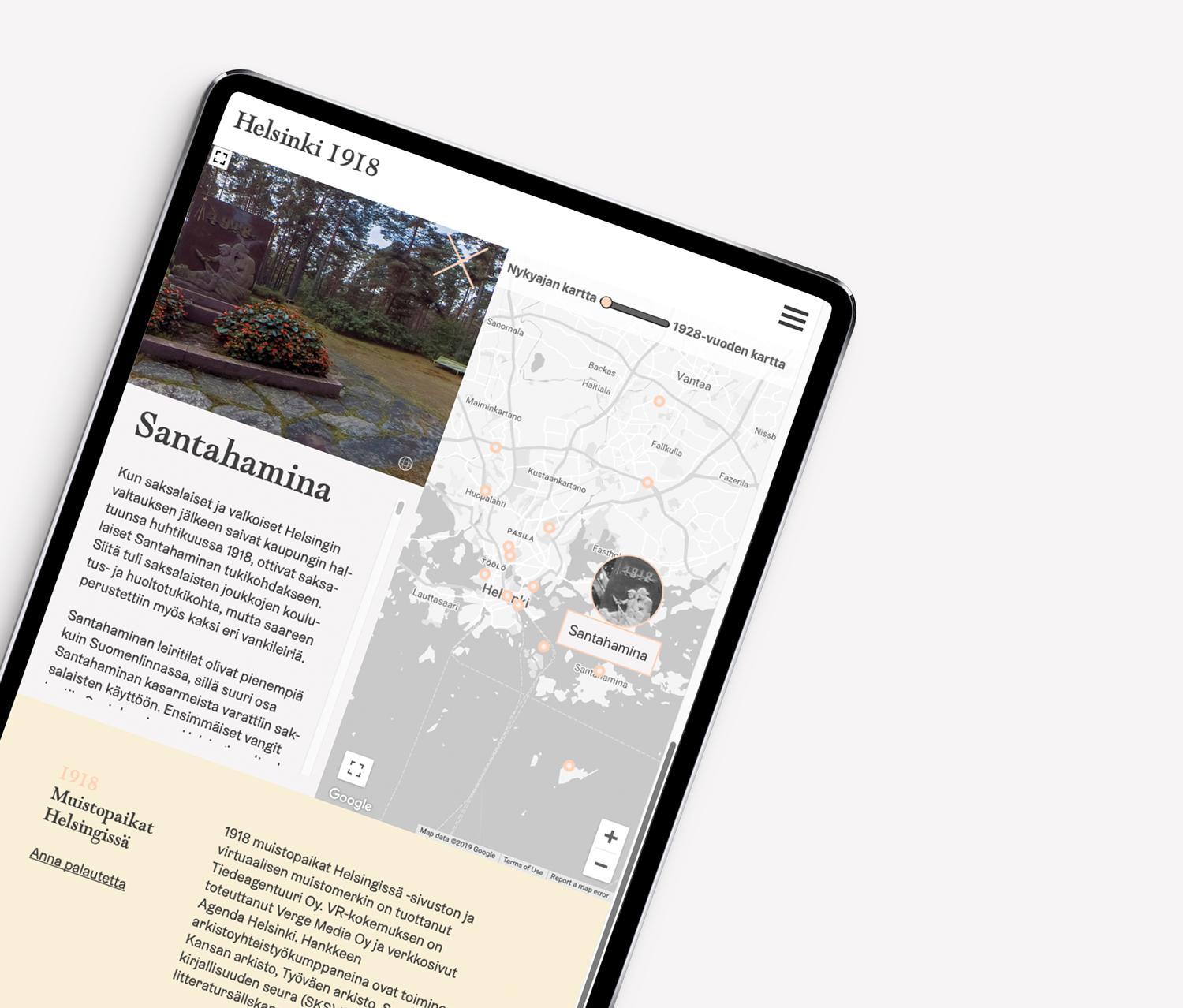
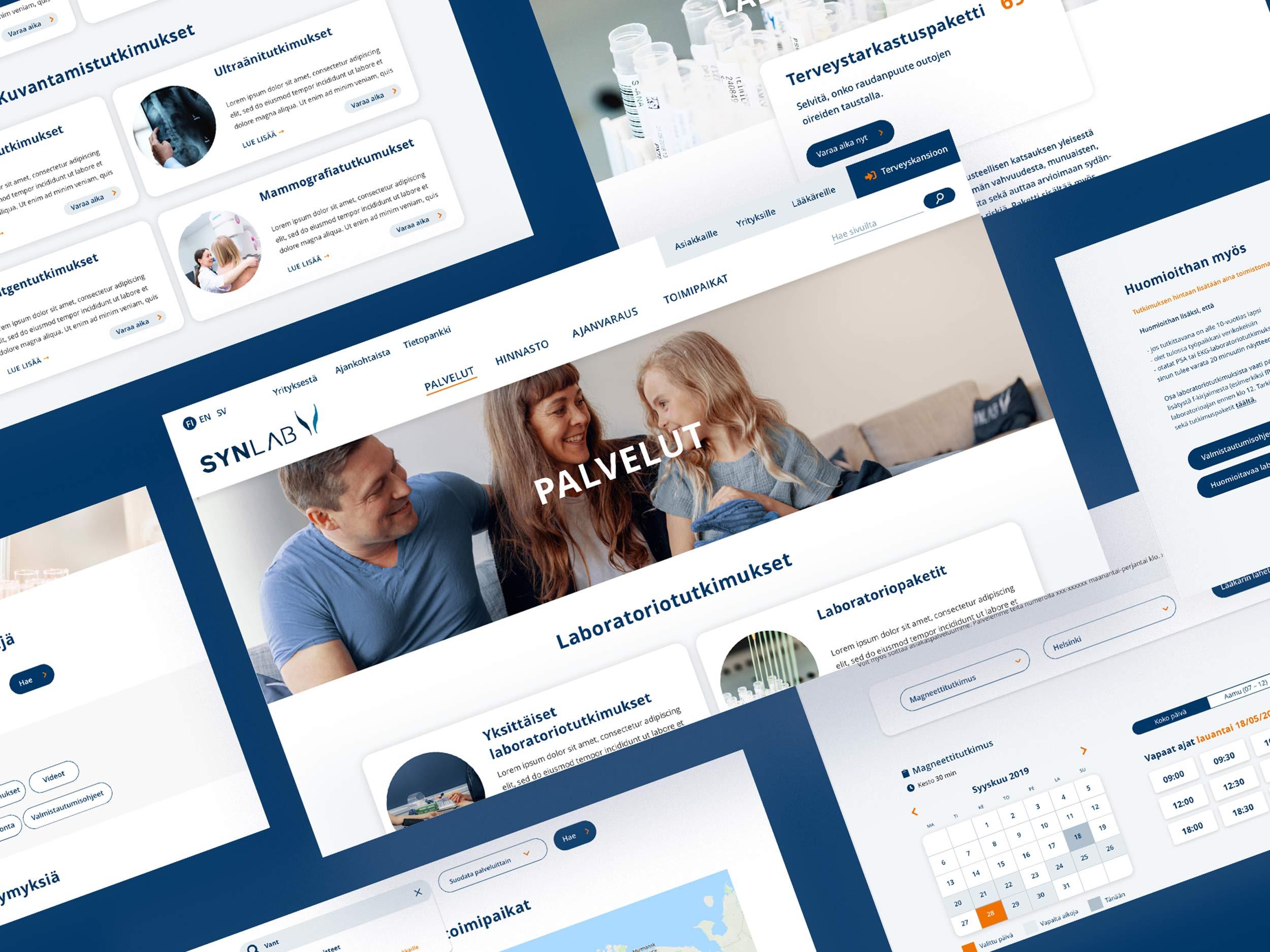
Synlab
Hybridiverkkopalvelun frontend-kokonaisuuden toteutus ja ylläpitovastuu. Palvelu on saumattomasti integroitu toiminnanohjaukseen.
Lue lisää: Full-stack?
Full-stack käsittää rajapinnan (eli backendin) sekä verkkoselaimessa/sovelluksessa pyörivän frontend-osan. Tarvittaessa nämä kaksi pääkomponenttia voi myös pilkkoa pienempiin mikropalveluihin modernin trendin mukaan.
Rajapinta huolehtii tiedon säilytyksestä ja hausta. Moderni toteutus voi olla esimerkiksi TypeScript-pohjainen rajapinta, joka säilyttää tietoa MongoDB-tietokannassa. Myös WordPress voi toimia pelkästään rajapintana, josta front-end ohjelmisto hakee tietoa.
Front-end osuus pyytää dynaamisia sisältöjä, kuten uutissyötettä varten tietoa rajapinnasta. Rajapinnasta saatu syöte on usein pelkistetyssä muodossa (JSON / XML), jonka koostaminen luettavaan muotoon jää frontend-ohjelmiston työksi. Esimerkkitoteutus voi olla React:illa tehty käyttöliittymä, joka toistaa uutisia ja perustieto-”osioita” rajapinnasta haettuna.
