Design.
Koodi.
Tuki.
Luomme ja ylläpidämme upeita verkkopalveluita yhteistyössä loistavien asiakkaidemme kanssa. Skrollaa peremmälle, ole hyvä!

Paras tekninen kumppani verkkopalvelullesi
Siinä missiomme, jonka eteen teemme työtä joka päivä. Tarjoamme täyden palvelun verkkopalveluiden suunnitteluun, toteutukseen, ylläpitoon ja jatkokehitykseen. Erityisosaamistamme on vaativakin WordPress-kehitys. Meillä on paljon kokemusta myös syvistä järjestelmäintegraatioista ja pitkälle räätälöidyistä verkkokaupan ratkaisuista.
Mitä teemme

Verkkosivut
Toteutamme kevyet verkkosivut ja laajat verkkopalvelut vankalla kokemuksella. Sivustojemme alusta on useimmiten WordPress.

Verkkokaupat
Olemme erikoistuneet räätälöityjen ja integroitujen WooCommerce-verkkokauppojen suunnitteluun, toteutukseen ja ylläpitoon.

Sovellukset
Kanssamme onnistuvat räätälöidyt sovellukset, käyttäjäystävällisesti ja liiketoimintalähtöisesti. Muoto on vapaa: natiivi, hybridi, desktop tai web.

Design
Tarjoamme korkeatasoista suunnitteluosaamista sekä palvelumuotoilun että käyttöliiittymänsuunnittelun tasolla.

Tekninen toteutus
Ydintoimintaamme on ketterä ohjelmistokehitys. Tarjoamme sitä sekä työaikaperusteisesti että avaimet käteen -projektitoimituksina.

Tuki
Varmistamme että verkkopalvelunne ovat hyvissä käsissä ja toimintavarmoja vuodesta toiseen tarjoamalla sovellusylläpitoa.
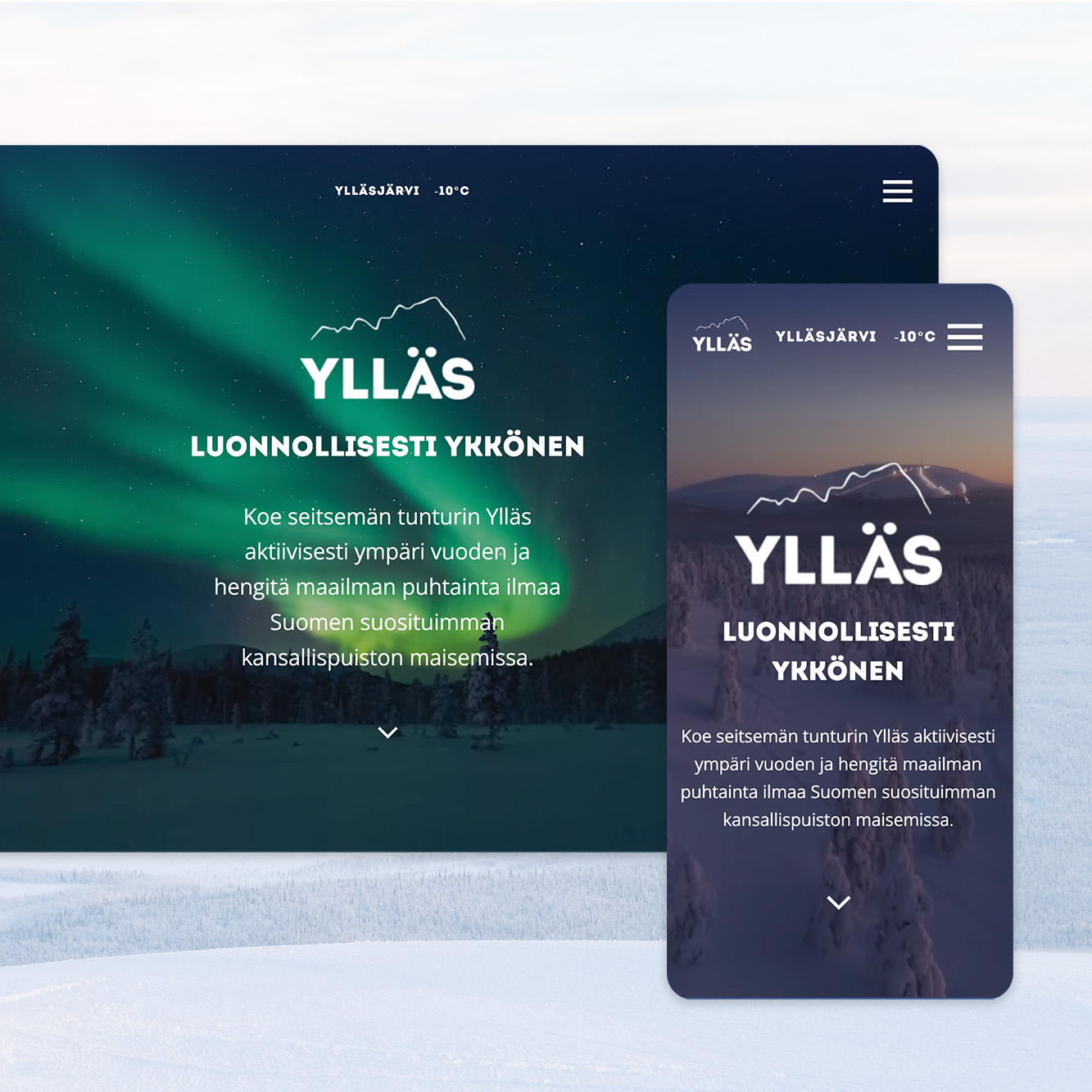
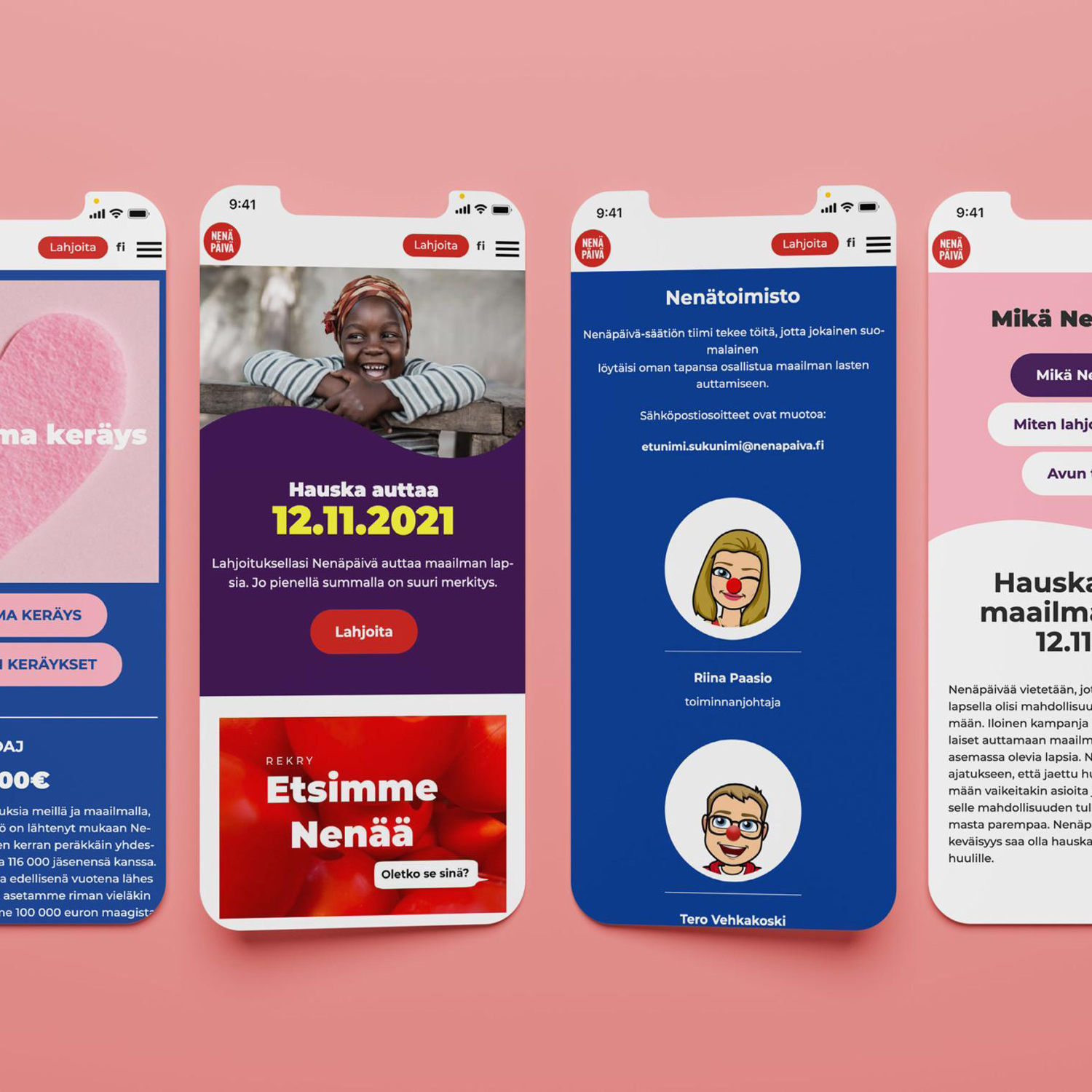
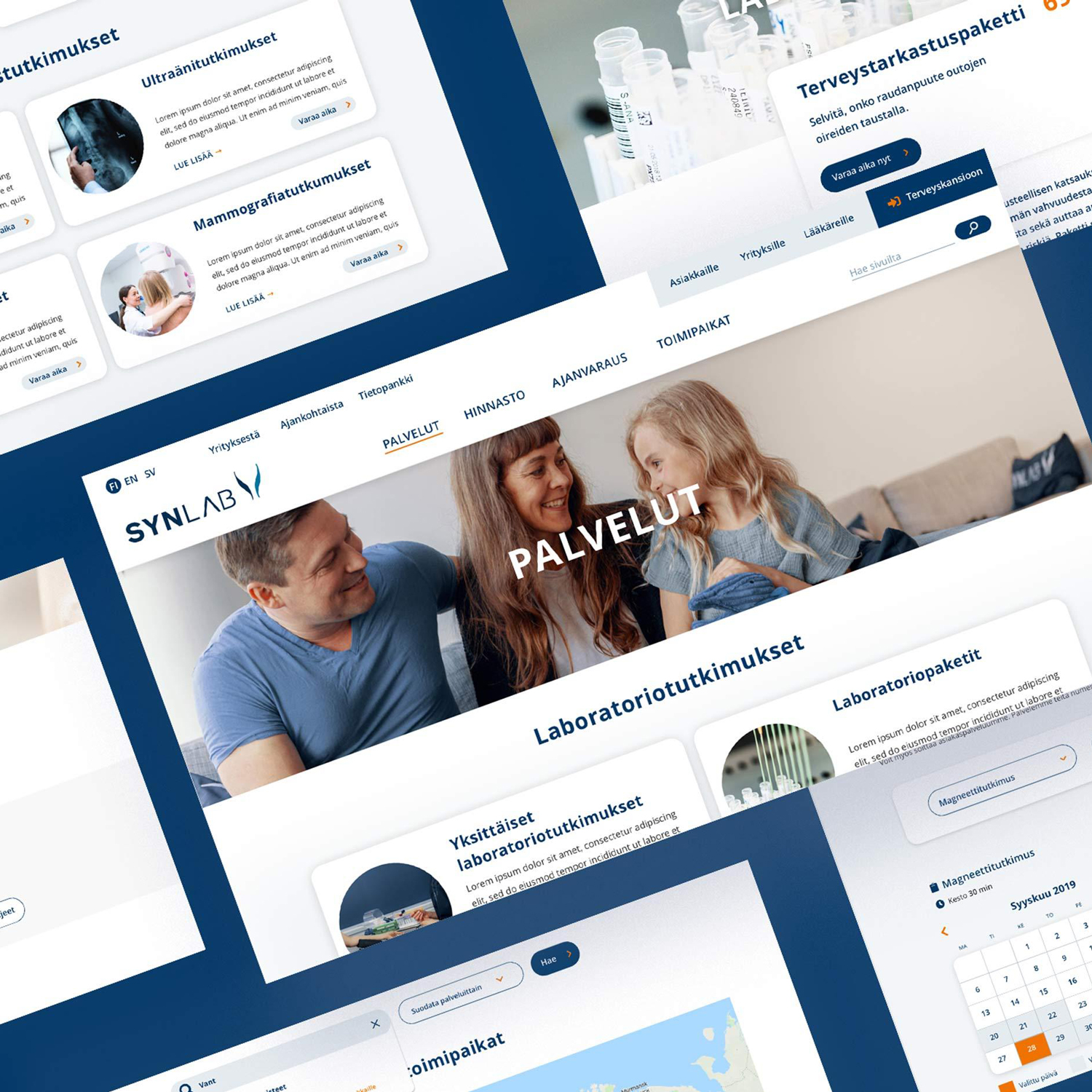
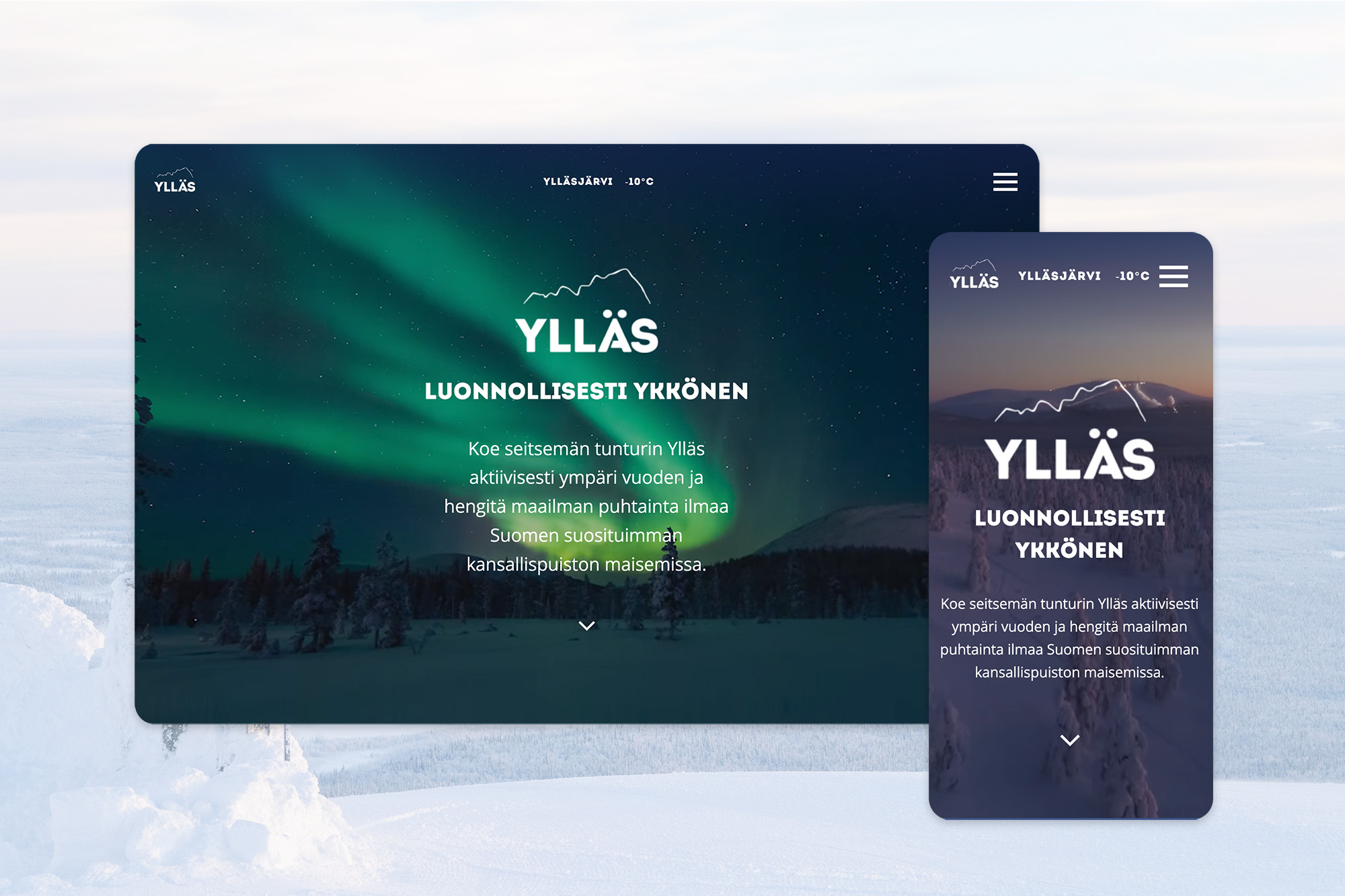
Asiakkaitamme
Ajankohtaista

Osaamista ja palveluasennetta vuodesta 2014
Agenda on tarjonnut palveluaan vuodesta 2014. Vaikka työskentelemmekin useammalla paikkakunnalla, toimistomme löytyy Helsingin Senaatintorin kupeesta, Balderin talosta. Haluamme jatkuvasti kehittyä ja palvella asiakkaitamme entistä paremmin.